Thousands of business teams have ditched emails for Slack, probably the most famous chat-based platform for team collaboration. Using Slack, various bots, automated scripts and apps can be added to enrich the experience.
Karma bot
It can be hard to manage a team when it comes to larger organisations or remote teams, scattered over the different time-zones. It could also be harder for various employees to work as a team. In order to integrate engagement, improve team culture and simplify performance management in digital company ecosystem, David Kravitz and I came up with the idea of a chatbot that would handle Reddit-like karma points and built it.
How it works
Using Karma bot one can request karma for any other member of the team. Karma, in this context, means tasks being accomplished, or targets achieved for the organisation. Karma points could be given for something important such as reaching a milestone early, or just a nicety, such as ‘being awesome’.
The karma points of each member of the Slack’s channel are counted. Accumulated karma can be converted into a monetary bonus at the end of the month or quarter. Team leaders can also encourage not only individual users, but the entire team. Individual karma encourages employees to work better and deliver projects faster. Group karma motivates the entire team, improves performance and maximises efficiency.
Along with karma points, users are encouraged to explain what the points were for. With the help of NLU, Karma bot analyses popular reasons for karma requests, which fall into categories, tailored to a specific values of the company.
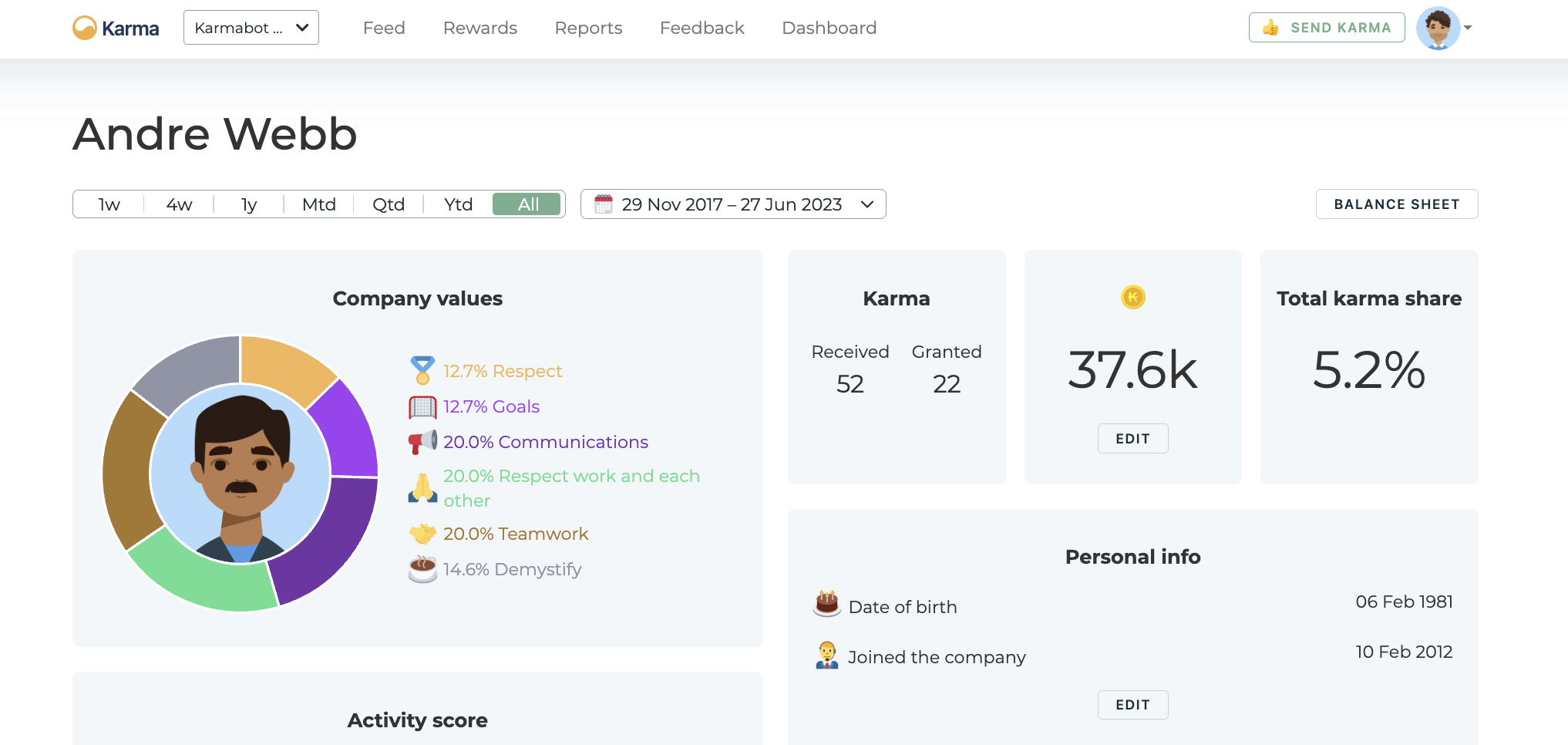
Based on this data, Karma bot’s AI builds the user profile. This feature allows the team leader to analyse how an employee is doing and where he or she can do better. This is an irreplaceable HR solution, especially for the large teams.
But, more important still, the individuals within each team have a powerful motivation to encourage and support their fellow team members; the more that each member contributes, the more the team as a whole benefits. The more that each team member feels valued and supported, the more motivation he or she has to contribute to the team.
Problem
Since its launch and constant iterations of the product, Karma bot turned into a customisable pro-growth and performance management system. Through the extensive reports and micro-feedback it gives managers detailed insights based on the users day-to-day communication.
We’ve been trying to build a flexible platform, but over time it became complex. Finally, we faced the fact that it’s quite hard to educate users straight away. We were constantly experimenting with various strategies — onboarding email automation, product demos, user stories, videos, gifs, how-to’s etc. They were all helpful to some extent, but yet engaging enough. Conversion rate dropped.
Idea
Such adaptation was a complex task and requires a different approach to address the problem. We came up with the idea of building an interactive tour to showcase the simplicity of bot’s actual usage. It was based on assumptions, that if we let the users invest their time to experience Karma bot and walk them through its basics, not only they will learn how to use the bot, but also will enjoy this gamification.
Planning
I analysed Slack and made a list of main actions and features we’ll need to emulate to demo our product — channels, groups, commands, chat window itself, various types of messages: text, image, action buttons, animated cards etc., entering and processing commands.
I designed the wireframes, extracting only the essentials needed to showcase Karma bot’s basics. Nuxt.js in a bundle with Vue + Vue router + Vuex was chosen as a framework.
Development
Global repository (Vuex) made life a lot simpler — everything is linked to a single repository. Any change gets logged and propagated through to the linked components:
const state = () => {
return {
users: {...},
channels: {...},
inputMessage: '',
inputHistory: [],
finalScreen: false,
}
}
I’ve utilised the power of Nuxt-i18n for localisation files to support fully bilingual landing page. This build is scalable: I am adding French translation at the moment.
Language files contain the list of keys and values. They are essentially the regular JS objects which are embedded globally into each component. This sped the localisation up significantly.
<h2 class="final__heading">{{ $t('final.heading') }}</h2>
<button class="btn" @mouseover="mouseover" @mouseout="mouseout">{{ $t('try_me') }}</button>
To fully emulate the active Slack team experience, I had to create dummy content: channels, avatars, and even conversations!
The dummy content inherited the usual localisation properties and got stored into JS objects like below.
channels: {
'general': {
desc: 'Company-wide conversations'
},
'space-coders': {
desc: 'Side project'
},
'landing-update': {
desc: 'Updating our landing page!'
},
...
},
Here are some fake user accounts.
users: {
main: {
name: 'Thom Taylor',
slug: 'thom',
status: 'Working on demo'
},
other: [
{
name: 'Vanessa Robbins',
slug: 'vanessa',
ms: '[email protected]'
},
{
name: 'Molly Johnson',
slug: 'molly',
ms: '[email protected]'
},
...
]
}
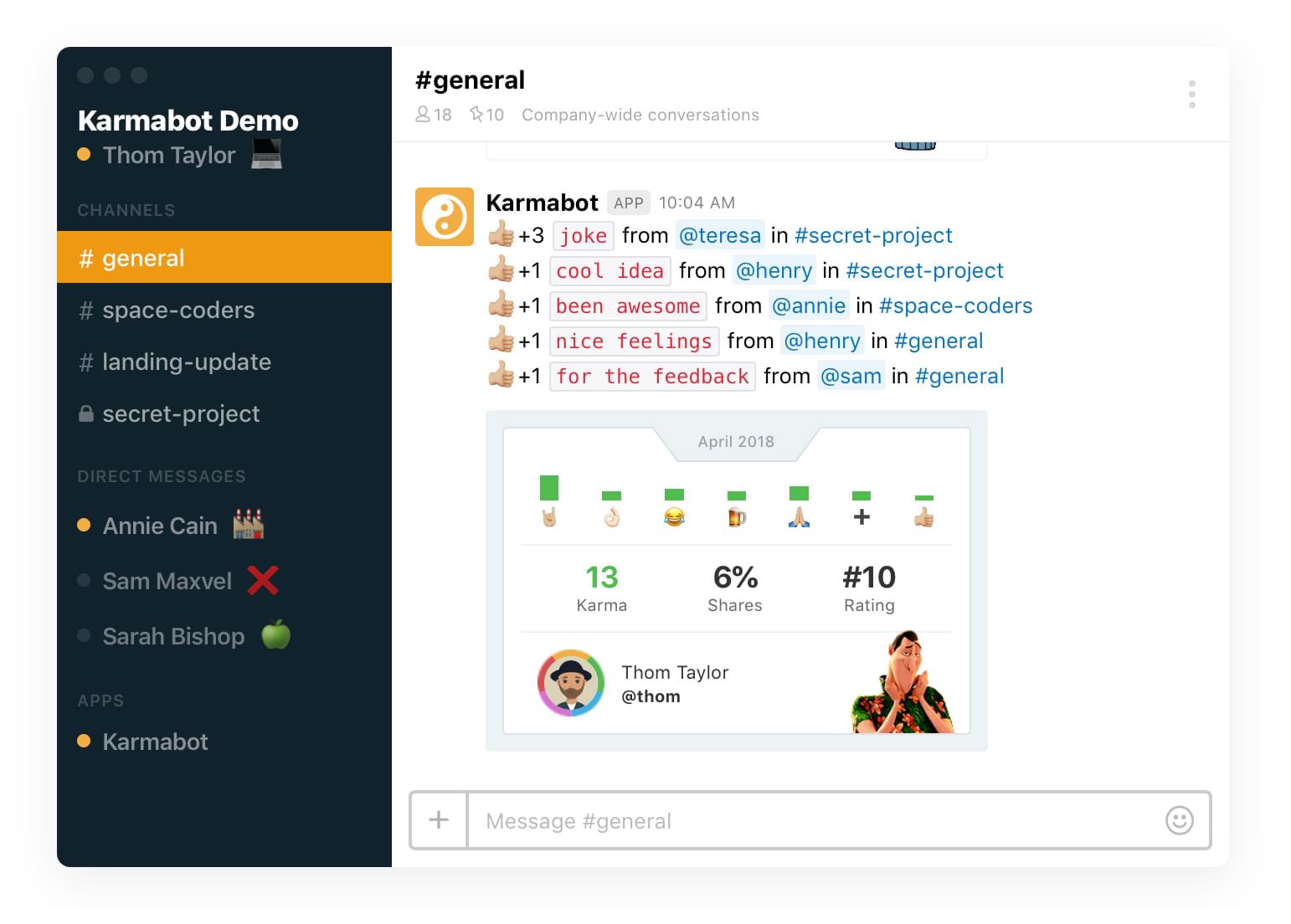
And the communications. Please note the randomization built into this: messages are preset but the script randomises participants for each conversation.
[
{
from: 2,
time: 3,
text: "Let's go!"
},
{
from: _.random(2, 10),
time: 10,
text: 'Interesting 🤓'
},
{
from: 0,
time: 15,
text: 'Hello! Welcome to Karma bot tour!',
},
]
Both localisations use language Nuxt-i18n files, those define the text copy across the app.
I also invested a bit of time into faking karmabot data and interaction along with the baselines necessary for Karma bot operations:
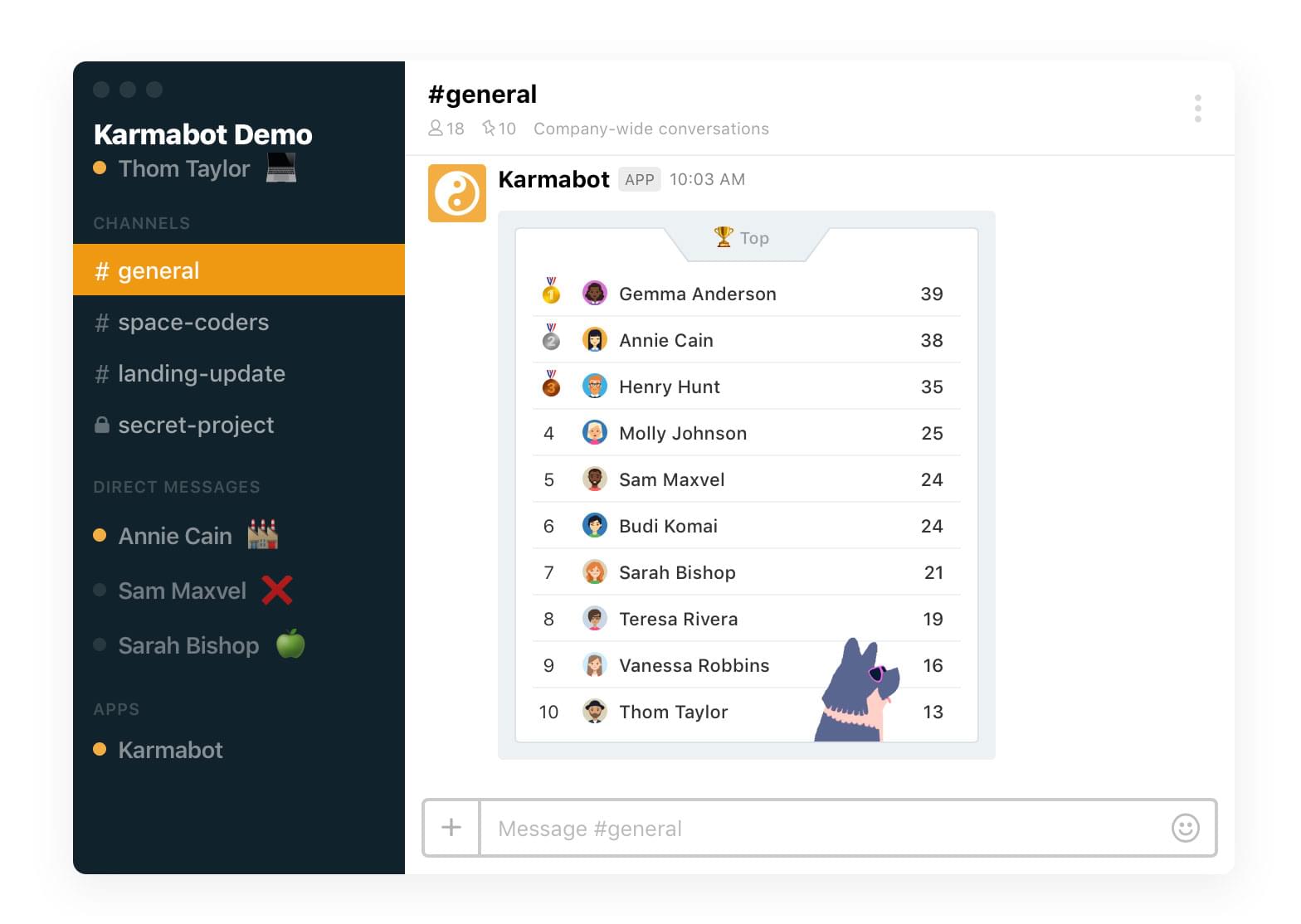
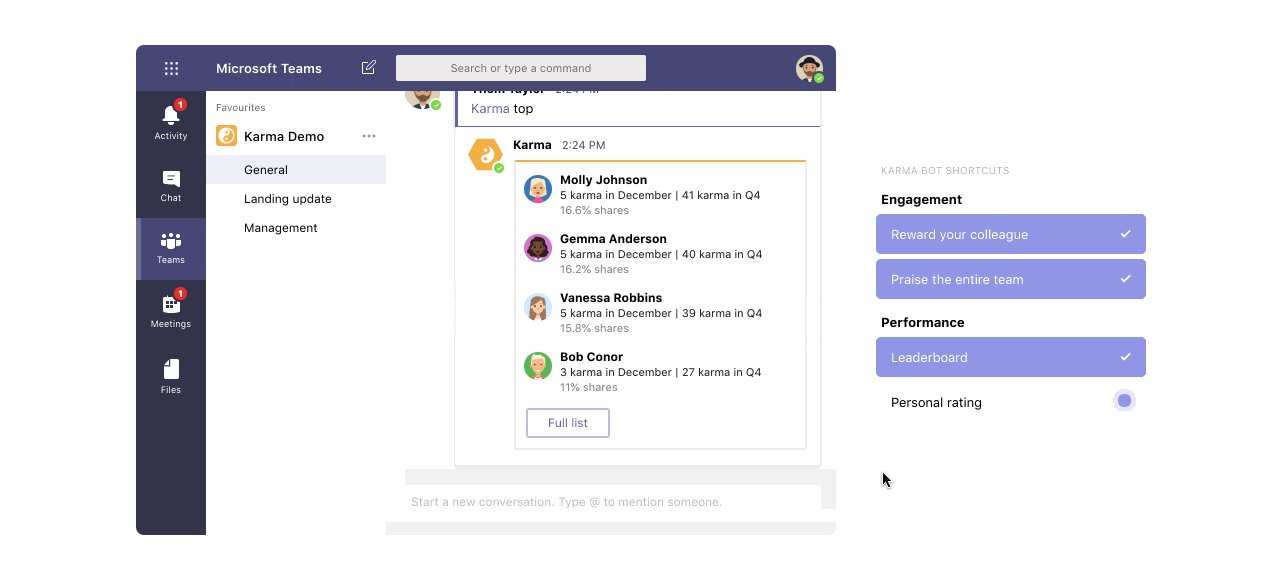
Leaderboards:

I emulated karma records for the past period.

Each time a visitor opens Karmabor interactive tour the leaderboard gets created based on the randomised karma feed.
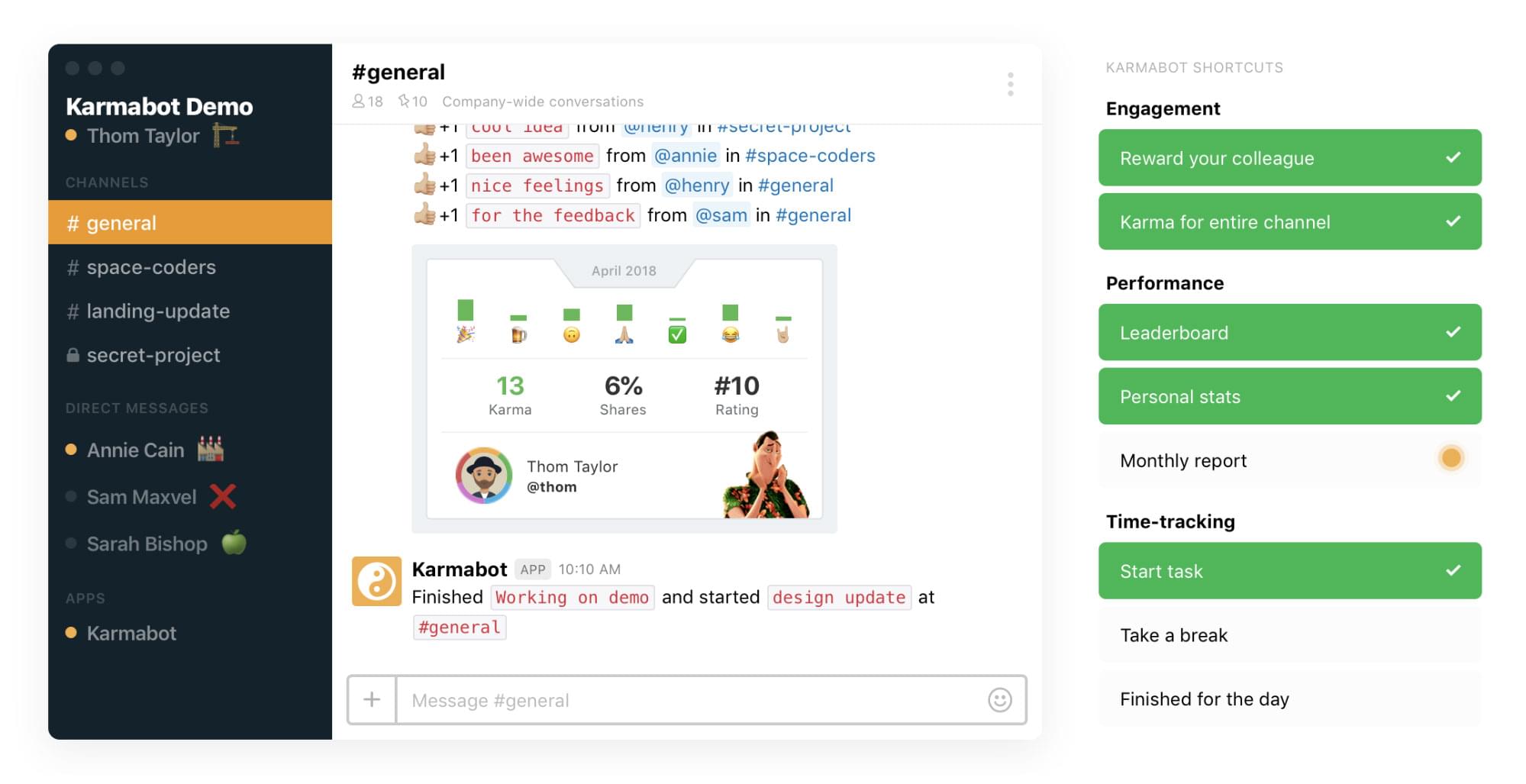
Same goes for team members’ status messages: each dummy user has its own set of statuses, e.g. ‘on break’, ‘working’, ‘offline’, etc. This was important to include in the protoype to showcase Karma bot time-tracking features.
![]()
Rendering
Next I rendered the components from repository to emulate the chat. The prompt input field (the usual chat message entry control) is interactive and responsive — every command is processed to reproducing bots’ actual behaviour.
regex: {
command: /^\/karma\s|^\/k\s/,
karma: /([^\-\+---]*)(\+{2}|\-{2}|--{1}|-{1})(.*)$/i,
}
commands: [
'me', 'top', 'task', 'break', 'finish', 'help'
],
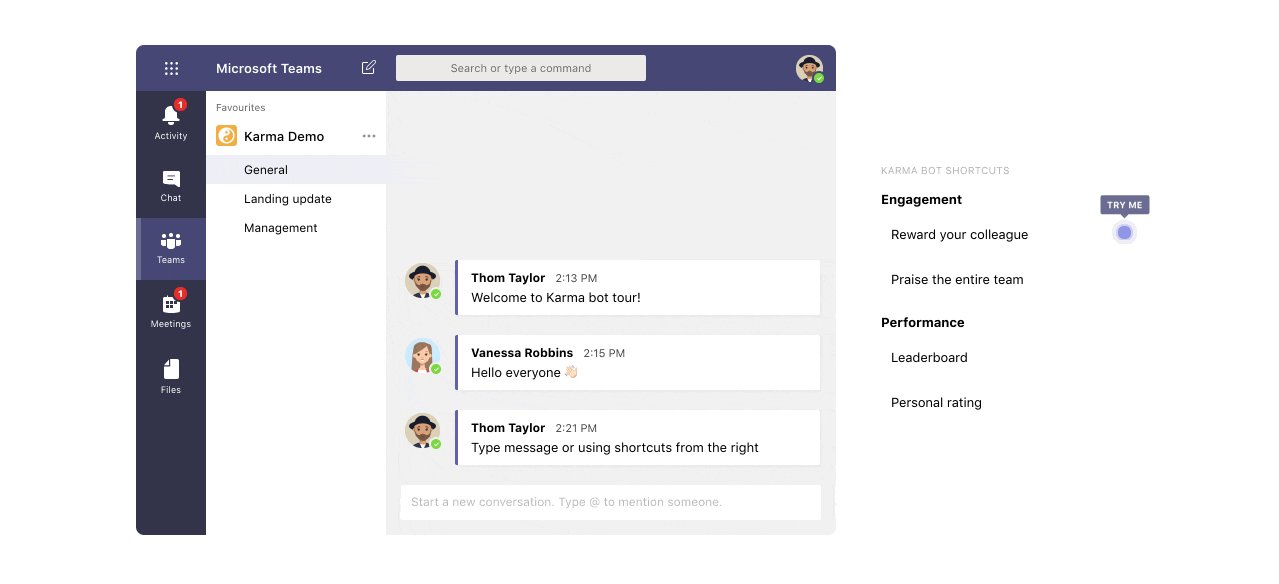
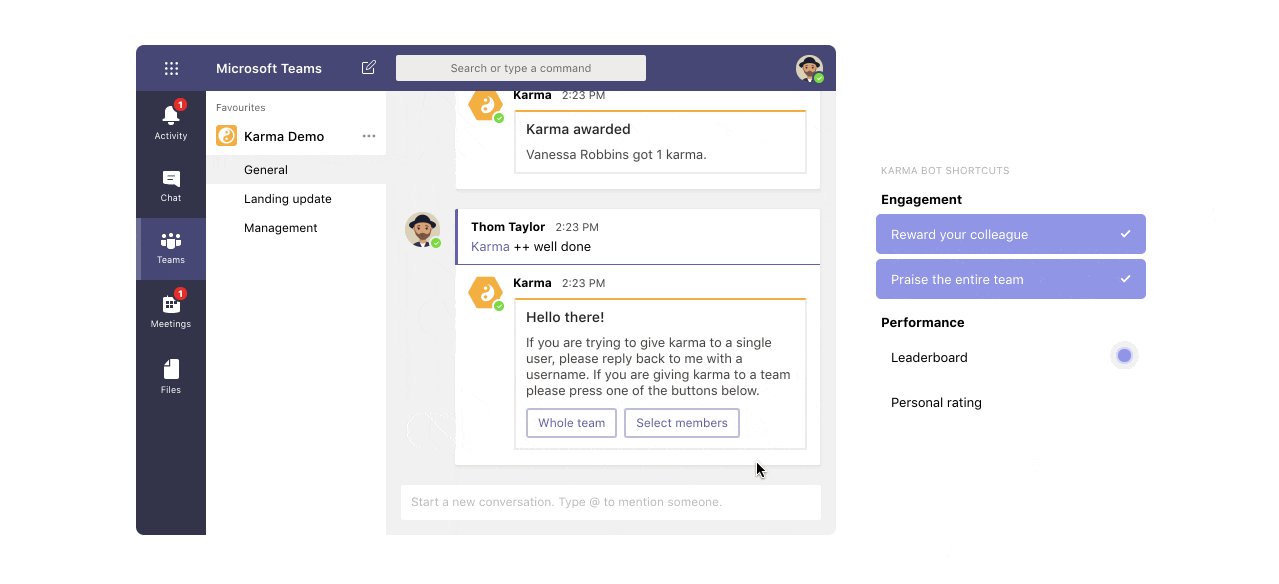
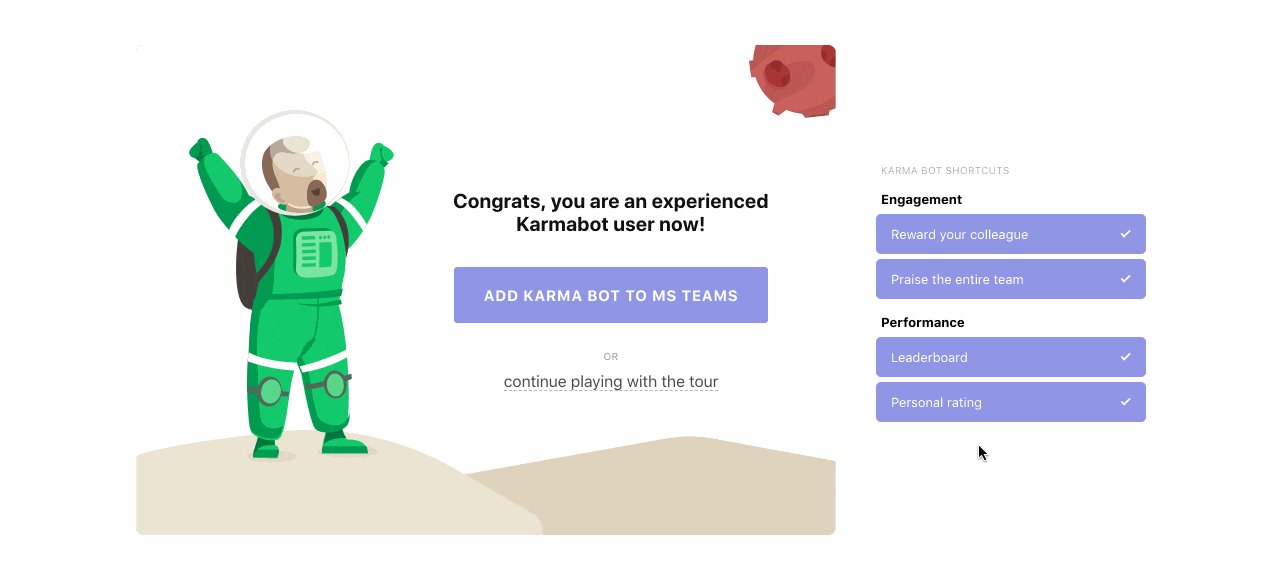
For the ease of use, I added Karma bot shortcuts panel which can be used instead of typing the commands.

shortcuts: {
title: 'Karma bot shortcuts',
items: [
{
active: false,
pulsed: true,
message: 'Reward your colleague',
command: '@%{user} ++ for being awesome!',
type: 'engagement'
},
...
]
},
Result
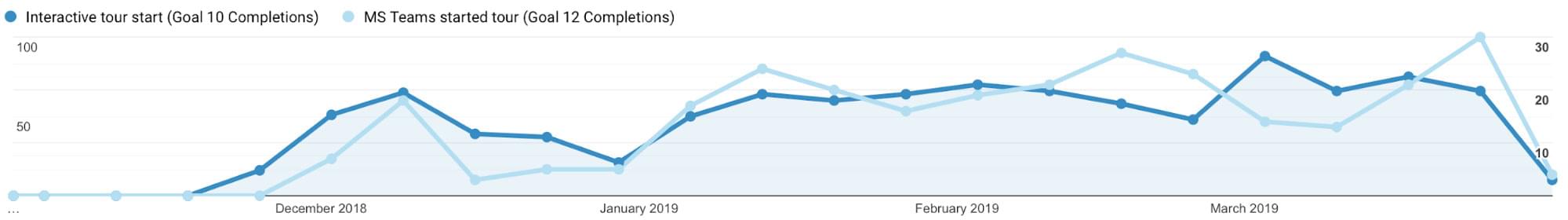
Finally, I set up Google Analytics events tracking to see how the interactive tour affects the conversion rate and published the tour on Karma bot landing page. More than 100 potential customers use it daily.

Karma bot emulator has raised interest from Hacker News and Indie Hacker community. More than 5000 people have tried it, some of them subscribed.
I really hope the interactive tour experiment will help to improve our numbers. It already helps our sales team to demo the product in a quick and straightforward way.


 MS Teams Emulator for Karma Bot
MS Teams Emulator for Karma Bot